
O código-fonte do seu site é o que "alimenta" seu site. É o que determina a sensação, a aparência e a funcionalidade das suas páginas da web, ajudando você a alcançar ótimas experiências de usuário e outros objetivos de marca, como conversões e leads.
O código-fonte da sua página afeta o seu SEO. Isso ocorre porque é o que os motores de busca ‘leem’ para determinar a posição do seu site nos rankings. O que isso basicamente significa é que erros não detectados no código-fonte da sua página podem resultar em seu site não ter a classificação que deveria, pior ainda, resultar em informações imprecisas Dados de SEO ou até mesmo experiências ruins do usuário.
Por que você precisa visualizar o código-fonte do seu site?
Como mencionado anteriormente, o código-fonte da sua página afeta o SEO. Na verdade, você deve incluir a visualização do código-fonte como parte da sua auditoria de SEO, embora, se houver necessidade de aprofundar, use uma ferramenta de SEO como uma combinação. Uma coisa legal sobre poder visualizar o código-fonte da página é que é uma maneira de ver o que sua concorrência está fazendo e elaborar maneiras de 'reverter a engenharia' para alcançar seus próprios objetivos de negócios.
Aqui estão mais algumas razões pelas quais você deve visualizar seu código-fonte:
Ajuda a verificar as tags de título
Se o seu site não possui tags de título, ele simplesmente não aparecerá nos motores de busca. Você encontrará a tag de título no documento HTML, na seção head. As tags de título são o que é exibido nos motores de busca, e geralmente são clicáveis.
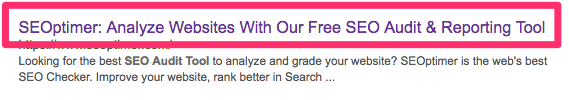
Se você digitar "SEOptimer" no Google, por exemplo, o primeiro resultado é “SEOptimer: Analise Websites Com Nossa Ferramenta Gratuita de Auditoria & Relatórios SEO”


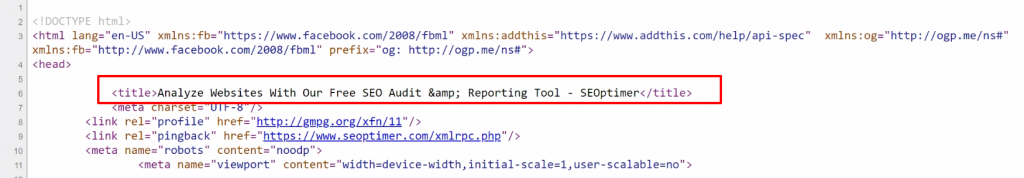
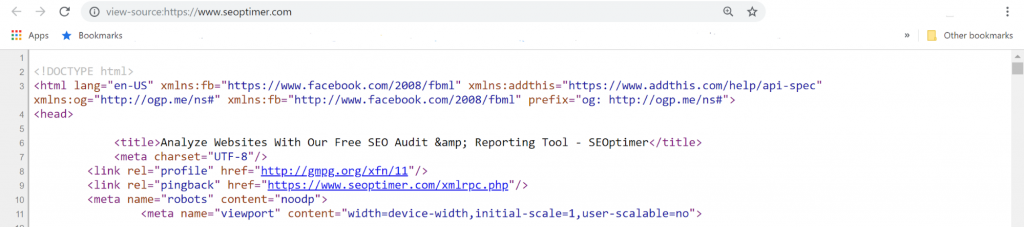
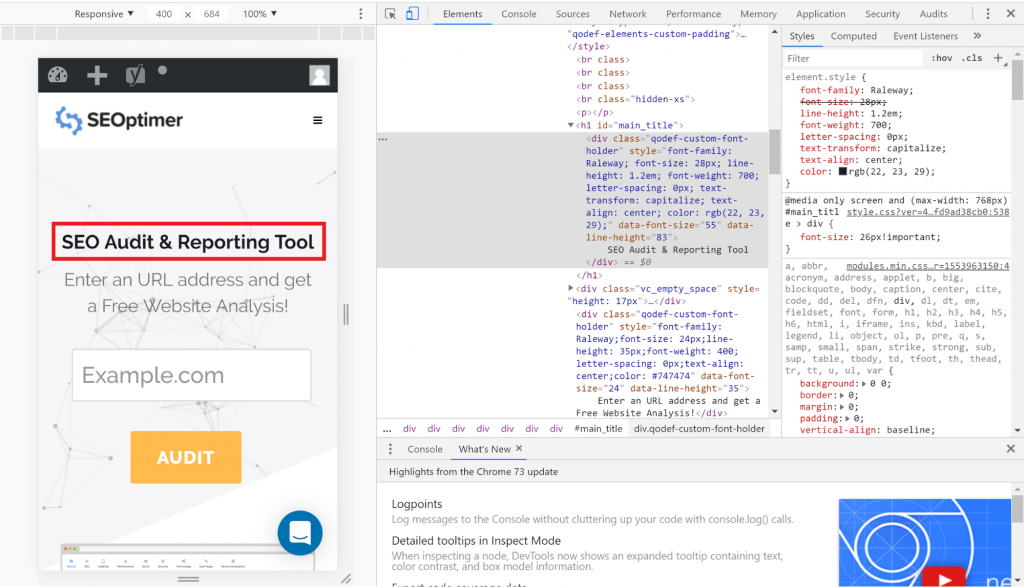
Se você visualizar a fonte da página inicial no Chrome, encontrará a tag responsável por este título na linha 6.


As tags de título devem ser descrições concisas do conteúdo da página da web. Temos um guia se você quiser aprender mais sobre como otimizar tags de título.
Ao verificar as tags de título, você precisa garantir que ela esteja localizada na seção <head> da sua página.
Verifique novamente as meta descrições
Também encontradas na seção head do HTML, descrições meta são outro fator vital que você precisa observar. Uma descrição meta é um resumo curto que acompanha as tags de título nos resultados de motores de busca. Geralmente é o ‘fator decisivo’ que os usuários usam para determinar se o seu site oferecerá o valor que eles procuram.
O que você deve observar? Verifique se cada página da web possui uma meta descrição. Isso, no entanto, não significa que a mesma meta descrição deva ser duplicada em todas as suas páginas da web. Cada página precisa ter sua própria meta descrição.
Acima de tudo, fique atento a:
Tanto a tag de título quanto a meta descrição devem estar localizadas na seção <head> do seu HTML. Além disso, seja você utilizando um sistema de gerenciamento de conteúdo (CMS) ou codificando seu próprio site, você precisará ficar atento a quaisquer tags de título e meta descrições duplicadas. Se você estiver usando WordPress, pode ter instalado dois plugins diferentes e isso pode causar uma duplicação de título ou meta tag.
Verifique novamente suas tags de Cabeçalho
O que você precisa observar aqui é que você não tenha mais do que um único conjunto de tags de cabeçalho em uma página da web. Isso ocorre porque o uso de tags h1 é uma das táticas de SEO on-page mais importantes. Usar várias tags h1 pode ser interpretado pelos motores de busca como "otimização excessiva", o que definitivamente não é bom para os seus "livros com os motores de busca". Idealmente, as tags h1 são destinadas a serem usadas para o seu maior cabeçalho no site, o qual comunica o propósito principal da página.
Alguns CMS ou temas que você instalou, como um site WordPress, podem ter múltiplos h1, especialmente em seções /blog ou post onde cada título de artigo pode ser um h1 em vez de h2.
Saiba mais sobre por que ter muitos h1 é uma má ideia para o seu SEO.
As tags H2 e H3 devem ser usadas para dividir o conteúdo e torná-lo mais fácil de ser consumido pelo leitor. Elas devem utilizar palavras-chave secundárias para apoiar as palavras-chave principais. Verifique se estão formatadas corretamente.
Saiba mais sobre tags de cabeçalho e por que são importantes para SEO
Conferir scripts
Enquanto scripts são ótimos para adicionar funcionalidades ao seu site, se houver muitos, eles podem resultar em um aumento significativo no seu tempo de carregamento. Lembre-se, pelo menos metade dos usuários da internet espera que um site carregue em meros 2 segundos.
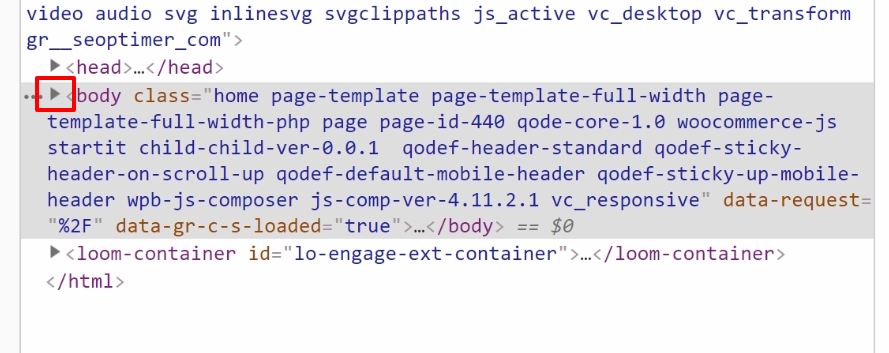
O que você deve observar quando se trata de scripts? Eles precisam estar localizados na parte inferior da página, geralmente, logo antes de fechar a tag <body> no HTML. Uma prática melhor é ter os scripts em um arquivo Javascript (indicado pela extensão de arquivo .js) que é vinculado ao HTML na parte inferior da página.
Você também vai querer verificar se o código de rastreamento que você instalou, como o Google Analytics ou código de rastreamento do Facebook, está devidamente instalado. Um erro ou código ausente no script e você não estará coletando dados corretamente.
Se você usa uma plataforma CMS ou quer saber se o seu site foi hackeado, você pode visualizar quaisquer scripts para verificar se os autorizou ou não. Sem visualizar o código-fonte da sua página, você não tem 100% de visibilidade do que foi instalado.
Verificação de Segurança
Clique em segurança nas Ferramentas de Desenvolvimento. Para a página, o resumo é o seguinte:
- a página é segura
- usa um HTTPS válido
- o certificado é válido e confiável
- a conexão é criptografada e autenticada
- Todos os recursos são fornecidos de forma segura
Você pode até visualizar o certificado.
Verifique a renderização dos elementos principais
É importante confirmar que os elementos do seu site realmente parecem da maneira que você espera. Entra em cena o conceito de DOM, que é basicamente uma decomposição de como o código-fonte da página parece do ponto de vista do usuário.
A visualização da árvore DOM no painel Elementos do Chrome DevTools exibe a estrutura DOM da página web atual.
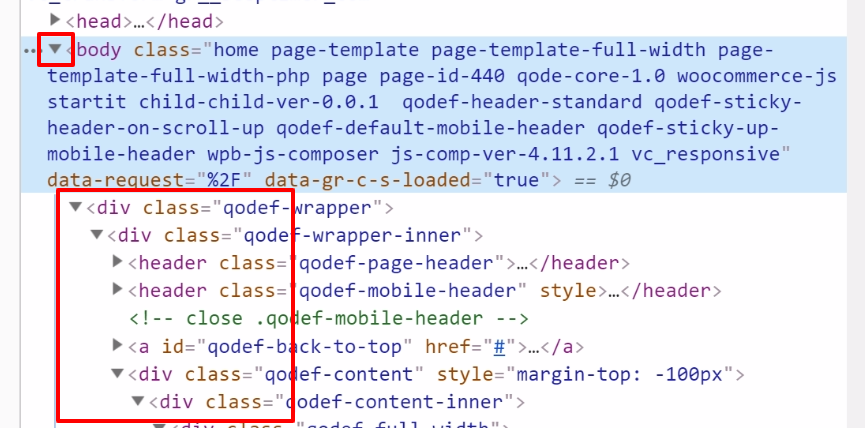
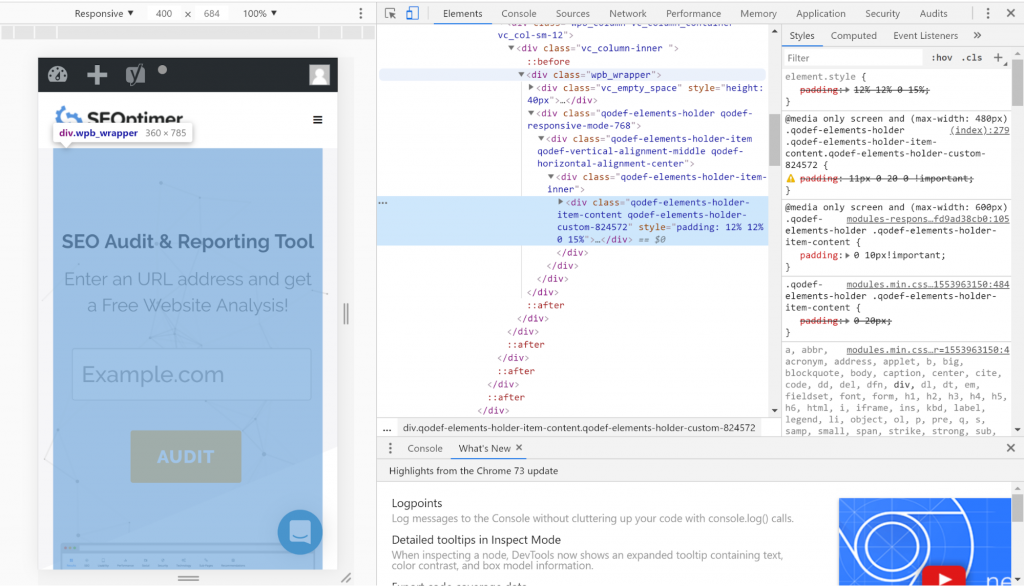
Para ver o DOM (Document Object Model), escolha 'elementos' depois de seguir o procedimento para acessar o código-fonte da página. Observe que os elementos <head> não são visíveis no DOM. você verá a decomposição do código-fonte. Quando você aponta para uma seção específica, ela é destacada.
Se você notar que uma seção específica não é renderizada corretamente no DOM, você pode corrigi-la.

Site baseado em Javascript (Aplicação de Página Única) e SEO
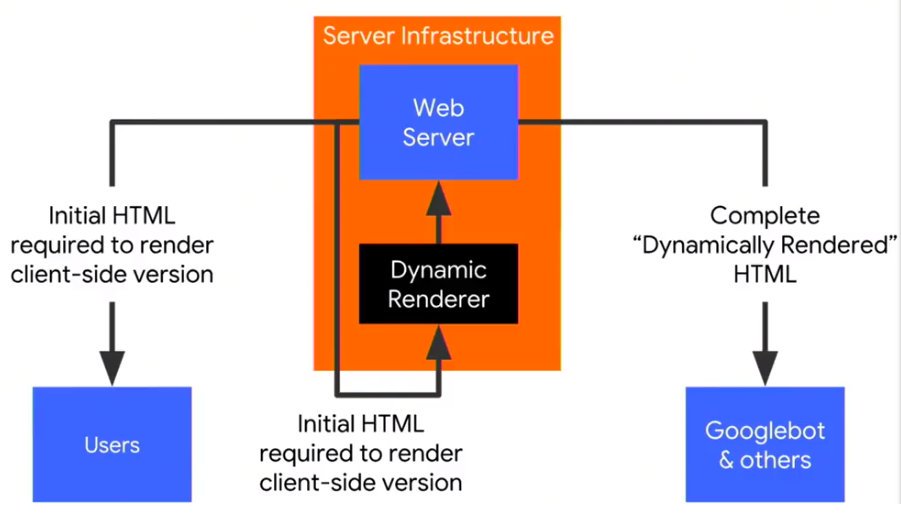
O DOM renderizado é o que o Google acabará usando para indexar o conteúdo do seu site. No entanto, sabemos que Javascriptdificulta a rastreabilidade, um exemplo seria uma Aplicação de Página Única (SPA).Single-Page Application é baseado em Javascript e ele baixa os dados mediante solicitação do lado do cliente em vez do lado do servidor, em termos simples, javascript não foi feito para criar um site. HTML/CSS são facilmente rastreados e os rastreadores de mecanismo de busca só veem uma página em HTML bruto, Javascript pode aumento no tempo de carregamento e atraso, o Google também rastreia sua página várias vezes com a primeira abordagem de rastreamento do HTML antes da renderização completa da sua página:


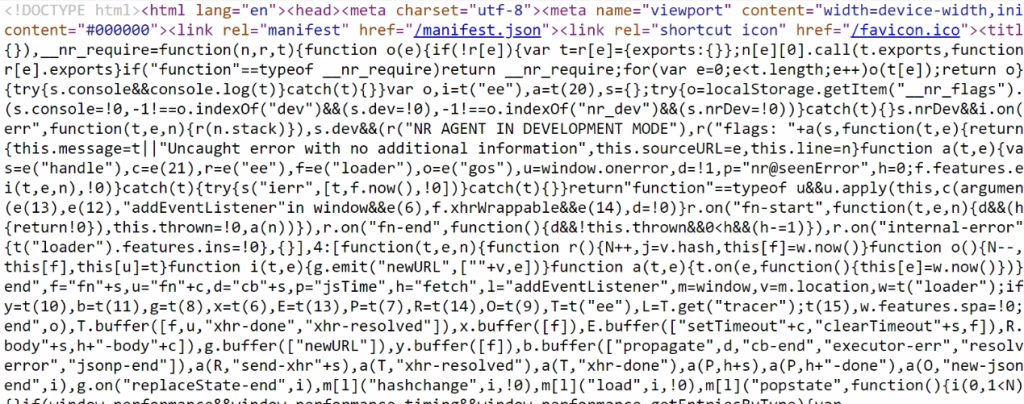
se você olhar o "visualizar fonte da página", de um site SPA como o seu, você só vai encontrar código preenchido por javascript, o que é "mais difícil" para os rastreadores indexarem.
Exemplo de um site Javascript:


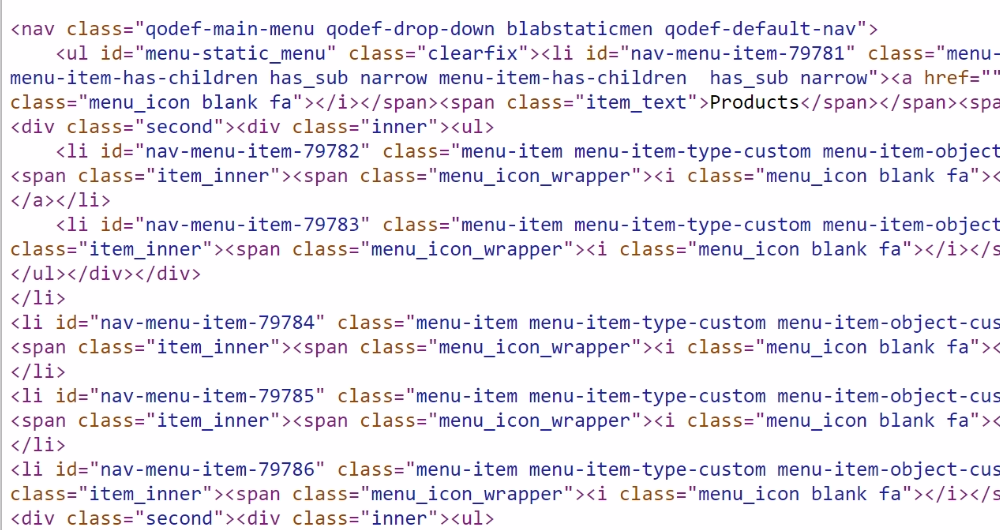
Exemplo de visualização do código-fonte de um site HTML normal:


O renderização e o tempo de carregamento terão um impacto sobre se ou quando os rastreadores conhecerão melhor o seu conteúdo por meio do Javascript. Alguns dizem que menos de 5 segundos o tornará indexável, mas não sabemos com 100% de certeza exatamente quando os rastreadores decidem.
Qualquer redirecionamento por causa de URL que demora um pouco, qualquer onclick ou conteúdo oculto (eventos do usuário) pode não ser indexado, basicamente tudo o que você faz para otimizar para SEO, precisa ser rápido tanto para usuários quanto para rastreadores. O Google renderiza toda a página primeiro, mas se falhar, eles acessam o HTML bruto, e é quando o Google vai pensar que você não tem conteúdo, duplicatas, etc.
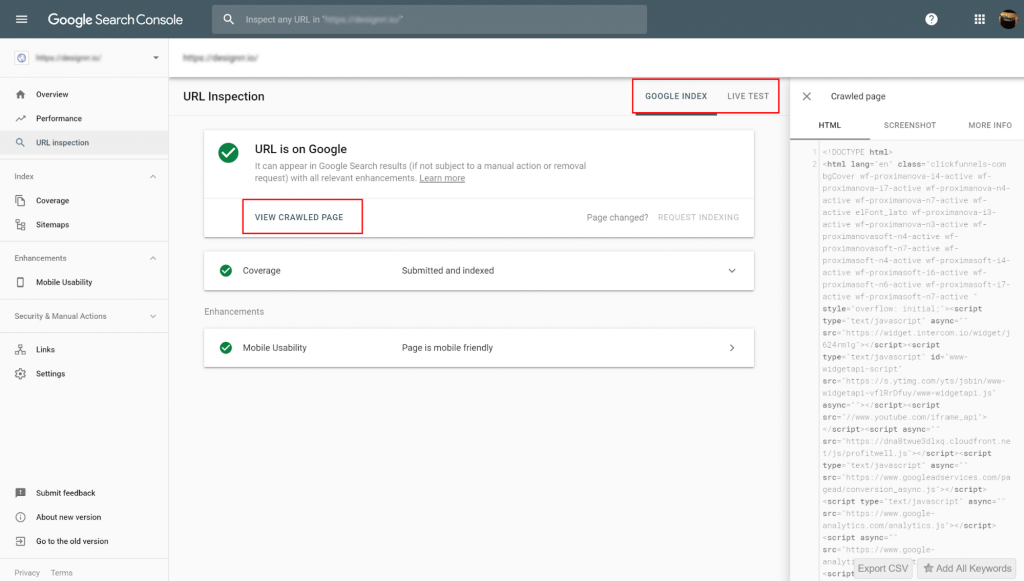
Você pode conferir este guia de comparação entre HTML bruto e HTML renderizado ou fazer uma comparação do seu curso de visualização de página com o Google Search Console Página Rastreada/Teste ao Vivo para ver se há alguma diferença.
- Páginas Rastreadas: como o rastreador vê a página
- Teste ao Vivo: como o indexador do Google eventualmente renderizará a página


Resumo básico, o código-fonte bruto de uma página da web ainda importa. Na verdade, importa muito.
Aqui está um gif legal para entender visualmente:
[vídeo width="714" height="402" webm="https://www.seoptimer.com/blog/wp-content/uploads/2019/04/006-js_magic.webm" preload="auto" autoplay="true"][/vídeo]
Se você não é um desenvolvedor web e usa um CMS baseado em javascript ou AJAX, pode se deparar com alguns problemas com SEO. Verificar seu código-fonte ou escolher uma plataforma de website pode depender das suas necessidades e do esforço necessário para indexar e classificar seu site.
Verifique se há arquivos ocultos que não deveriam estar
Às vezes, arquivos que não deveriam estar ocultos geralmente estão. Isso geralmente é feito no arquivo por meio da propriedade “display:none”. Às vezes, isso pode ser combinado com Javascript para adicionar mais funcionalidades. Ou certos plugins ou especialistas em SEO podem querer realizar truques para aumentar seu ranking, ou o conteúdo pode ser ocultado por engano.
Às vezes, conteúdos ocultos também podem resultar de:
- plugins ou agências desonestas que podem querer manipular os resultados de busca,
- manipulação intencional de CSS - divs mascarados, texto invisível, conteúdo fora da área visível ou fonte branca em fundo branco.
Seja qual for o(s) motivo(s), você pode passar pela visualização da fonte da sua página para ver.
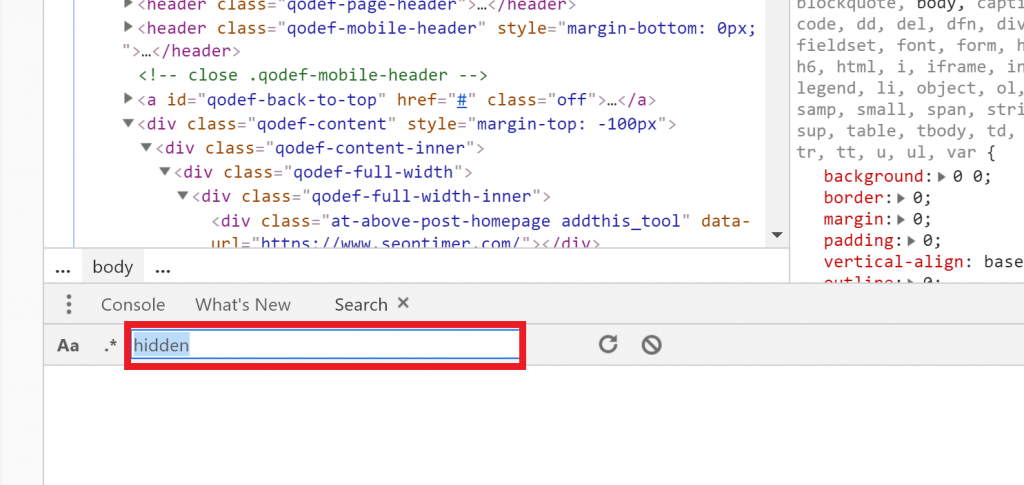
Para visualizar os arquivos ocultos, pressione Cmd+Opt+F(Mac), Ctrl+F(Linux) e Ctrl+shift+F(Windows) depois de já ter acessado o código-fonte.


Digite “hidden” ou “display:none” na barra de pesquisa. Você deverá ser capaz de ver todos os itens ocultos. Se eles não deveriam estar assim, você poderia falar com seu desenvolvedor para reverter aquela funcionalidade/estilização específica.
Verifique os trechos de análise
Seu trecho do Google Analytics está corretamente instalado em todas as páginas da web? Procure por “UA” no código-fonte da sua página. Você deve ver 7 dígitos após “UA”. Se você tiver o Google Analytics instalado mais de uma vez, você pode solicitar a remoção.
Pode ser exaustivo fazer a verificação manual de trechos do Google Analytics, especialmente se você tem um site com muitas páginas. Uma maneira mais simples de verificar os trechos de rastreamento é usando Sitemaps XML. Isso lhe dará um resumo de todas as URLs que você possui. A partir dessas, você pode ver quais precisam ter trechos de rastreamento adicionados. Às vezes, pode ser melhor solicitar ao seu desenvolvedor para criar scripts que possam verificar os trechos de rastreamento.
Verifique se há algum link que seja “nofollow”, mas que não deveria ser
Se você está fazendo algum construção de links, ou se você contratou um especialista em SEO, pode verificar seus links dos sites que apontam para suas páginas para ver se eles configuraram seu link como um link “follow” ou “nofollow”. Um link “nofollow” diz aos motores de busca para basicamente ignorar aquela página da web. Fique atento para “rel=external nofollow” em seus links e identifique aqueles que não deveriam tê-lo. Novamente, a opção de busca será útil para ver como esses são implementados no DOM.
Você pode verificar se as tags existem nos cabeçalhos HTTP. Para fazer isso, clique em “Redes” (o mesmo painel que você usa para pesquisar). Você verá recursos sob a seção “Nome” à esquerda. Clique no recurso e depois clique em “cabeçalho”. Você verá uma divisão do recurso. Verifique a existência de quaisquer tags canônicas, por exemplo, “rel=nofollow”.
Enquanto estiver aqui, você poderia verificar o status HTTP dos recursos para redirecionamentos. Confirme também o tipo de redirecionamento, bem como quaisquer status de erro e tags como a tag robots ou hreflang.
Verifique o uso adequado da tag meta robots
Outra maneira de dizer aos motores de busca para indexar ou não as páginas da web é usar a tag meta robots. Estas começam com <meta> seguido por name=”robots”. Se estas existirem no seu código-fonte, certifique-se de que elas não impeçam o conteúdo que precisa ser indexado de ser realmente indexado.
Verifique o tempo de carregamento da página
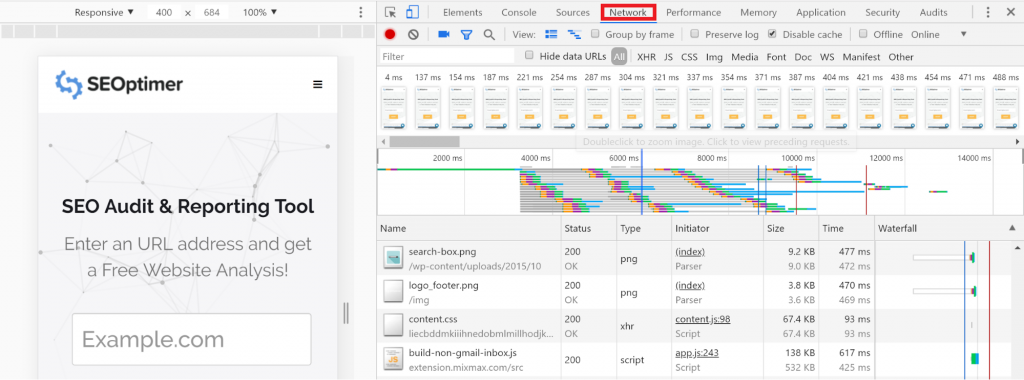
Para verificar o tempo de carregamento, clique em “Network” no topo das ferramentas de desenvolvedor, em seguida, selecione ‘more tools’. Você verá quanto tempo cada recurso leva para carregar em milissegundos.


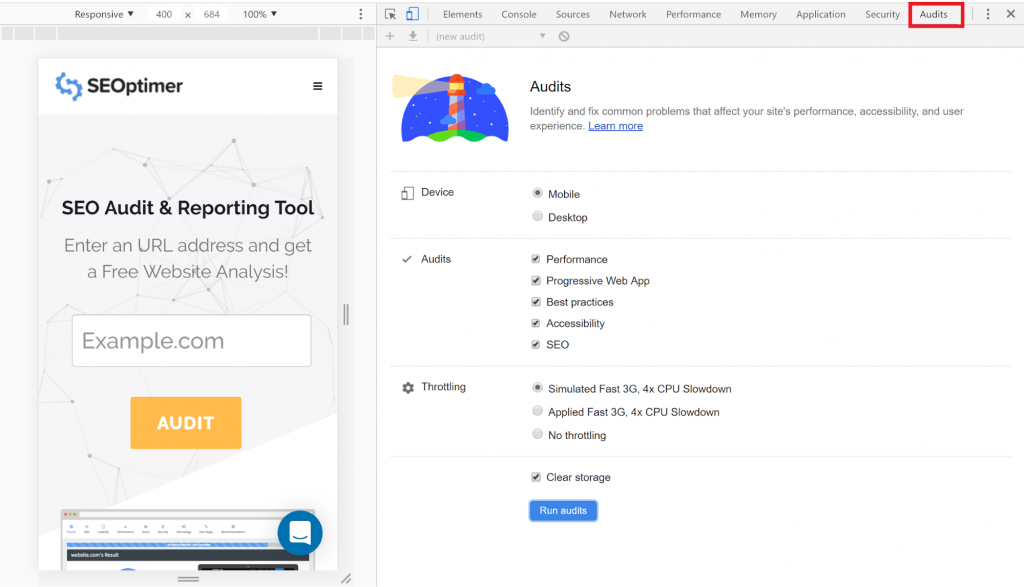
A última ferramenta na lista de ferramentas é ‘auditorias’. Clique aqui para ver as sugestões que você receberá para melhorar o tempo de carregamento da página da web. Você receberá um resumo quando a auditoria estiver concluída.


Role mais para baixo até as seções de ‘oportunidade’. As sugestões incluem:
- Sirva imagens em formatos de próxima geração
- Elimine recursos que bloqueiam a renderização
- Preconnect a origens necessárias
Há também um resumo das economias estimadas em termos de tempo, que a implementação de cada uma das questões destacadas economizaria. Você também pode ver mais sugestões de melhoria na 'sessão de diagnósticos'.
Há um ícone de vídeo que você pode usar para tirar capturas de tela do que seus usuários realmente experienciam.
Fique atento aos recursos de JS e CSS que carregam antes do DOM. Clique em JS e CSS enquanto ainda está em ‘Condições de Rede’.
Verifique a renderização do viewport
Até agora, inspecionamos elementos usando ‘Elements’, ‘Sources’ e ‘Networks’. Todos esses estão localizados no DevTools, que é a janela que abriga todas essas ferramentas. Outra ferramenta que podemos usar é a barra de ferramentas do dispositivo, logo antes de ‘elements’. Isso permitirá que você veja como vários recursos são renderizados em diferentes viewports, por exemplo, em dispositivos móveis.
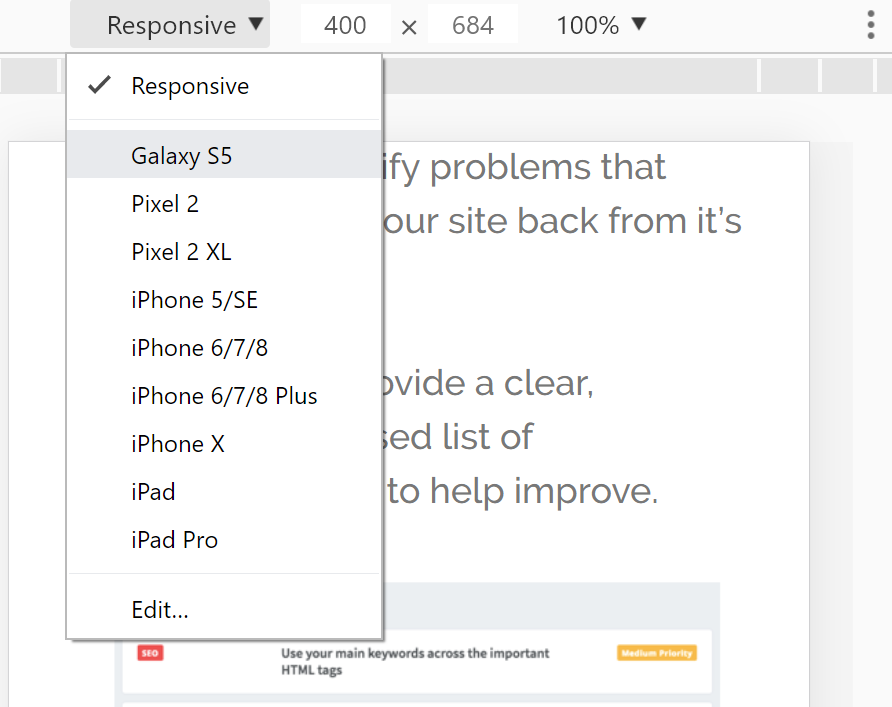
Se você quer ver como ele é renderizado em dispositivos específicos, escolha ‘configurações’ no Personalizar e Controlar as Ferramentas de Desenvolvedor (três botões) no canto superior direito das ferramentas de desenvolvedor, em seguida, selecione ‘dispositivos’.

Verifique a otimização de imagem
Suas imagens possuem tags de título e alt? As tags alt de imagens são uma descrição das suas imagens, e são o que os bots de motores de busca usam para 'entender suas imagens'. Isso é crucial, especialmente se você vende produtos através do seu site. Para e-commerce, você quer incluir o nome da marca do produto e o número de série na descrição da sua tag alt. Algo a se notar. Imagens "decorativas" como aquelas que deslizam no topo da sua página não precisam ter tags alt. Certifique-se de que imagens de mercadorias, infográficos, capturas de tela, diagramas, fotos da equipe e logotipos tenham tags alt.
Suas tags não devem ser "recheadas de palavras-chave", em vez disso, elas devem ser marcadas de maneiras relevantes para o seu conteúdo. Para visualizar suas imagens, procure pela tag com <img>.
Outra maneira de verificar as descrições alt das suas imagens é através do painel ‘elements’ depois de ter acessado o código-fonte.
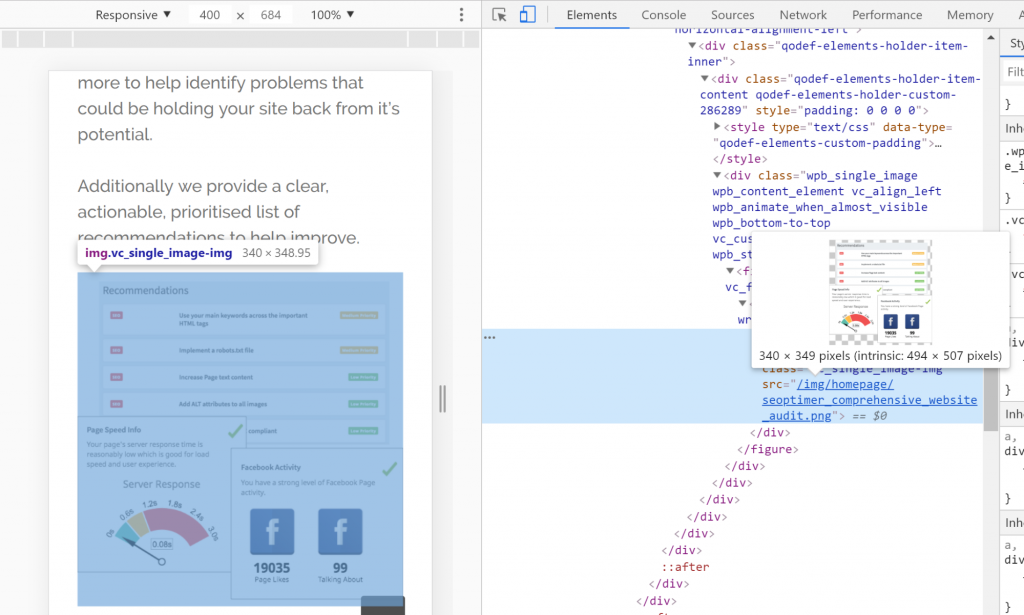
A sua imagem está aumentando o tamanho da página e o tempo de carregamento? Suas imagens estão otimizadas para dispositivos móveis? Você pode verificar o valor intrínseco da sua imagem em comparação com a imagem que está sendo dimensionada com base na visualização que você selecionou:
Se suas imagens não estão sendo responsivas, ou se suas imagens podem ser comprimidas ou redimensionadas para que você possa melhorar o tamanho da sua página e o tempo de carregamento, você pode visualizar seu código-fonte para ver se faz sentido alterá-lo.


Visualizar fonte vs. Inspecionar elemento
Existem duas maneiras de visualizar seu código “Ver Fonte” e “Inspecionar Elemento”. São duas funcionalidades do navegador que permitem que você olhe o HTML da sua página. A principal diferença é que “Ver Fonte” mostra o HTML que foi entregue do servidor web para o seu navegador. Inspecionar elementos é uma ferramenta de desenvolvedor para olhar o estado da árvore DOM depois que o navegador aplicou sua correção de erros e depois que qualquer Javascript manipulou o DOM.
Aqui está a explicação:
- Correção de erro HTML pelo navegador
- Normalização de HTML pelo navegador
- Manipulação do DOM pelo Javascript
Como eu mencionei antes, ao usar “Ver Fonte” em uma Aplicação de Página Única, você verá Javascript em vez de HTML. Quaisquer erros de HTML também podem ser corrigidos na ferramenta “Inspecionar Elementos”
Aqui está um erro hipotético que você pode ver ao usar “Ver Fonte”
<h1>O título</h2>
<p>A primeira frase.<strong>A segunda frase.</p></strong>
Considerando que “Inspecionar Elemento” teria corrigido o </h2> para </h1>
Como visualizar o código-fonte das suas páginas web no Chrome
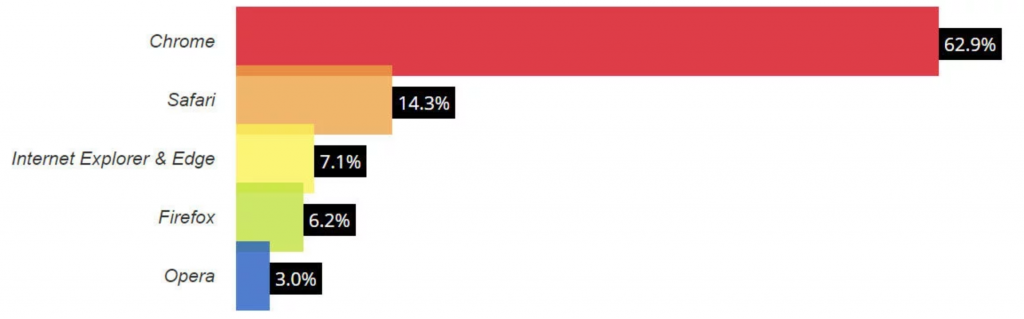
De acordo com o W3Counter, o Chrome é o navegador mais popular, sem dúvida.

Isso significa que a maioria das pessoas usará isso para acessar seu site em vários dispositivos. Como webmaster, proprietário do site, você, portanto, precisa saber como visualizar o código-fonte, a fim de realmente analisar o que os usuários experimentam ao usar seu site.
No PC
Atalho - Ctrl+U ou Ctrl+Shift+I ou F12
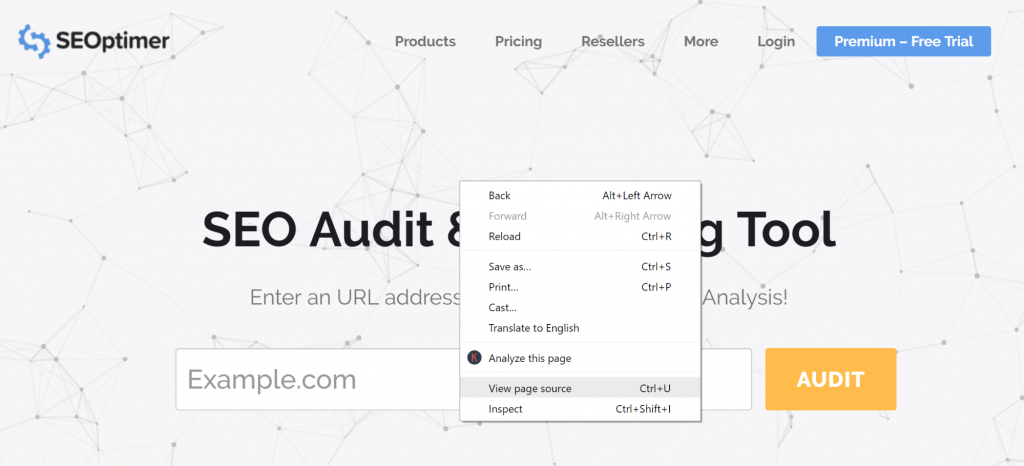
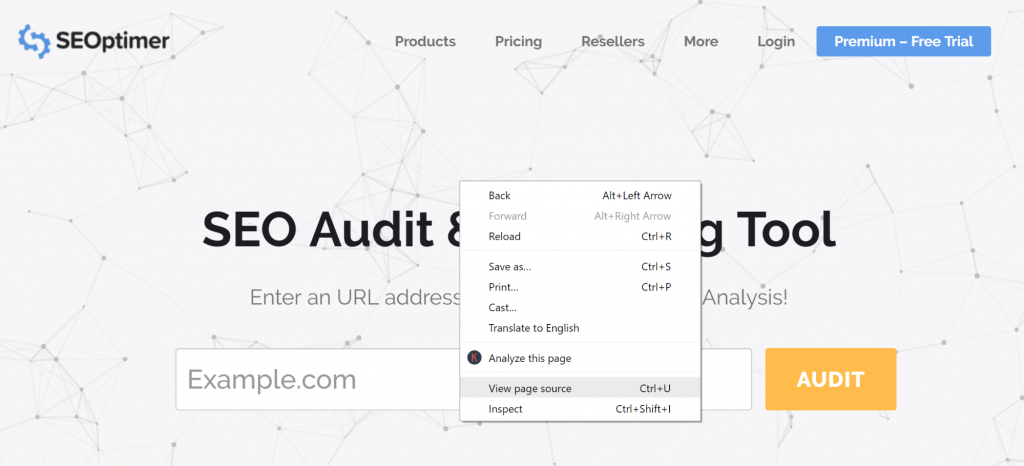
- Você também pode clicar com o botão direito na página da web cujo código-fonte deseja visualizar (certifique-se de clicar em uma parte em branco da página)
- Selecione ‘ver código-fonte da página’


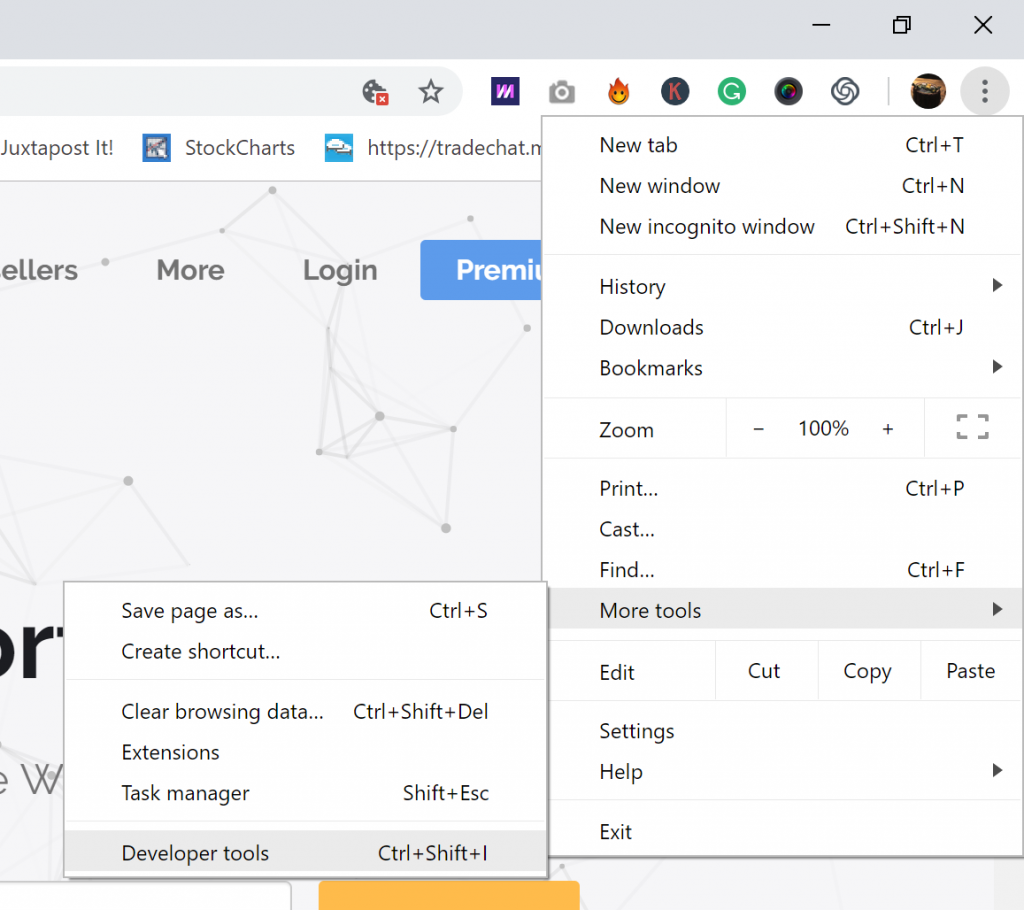
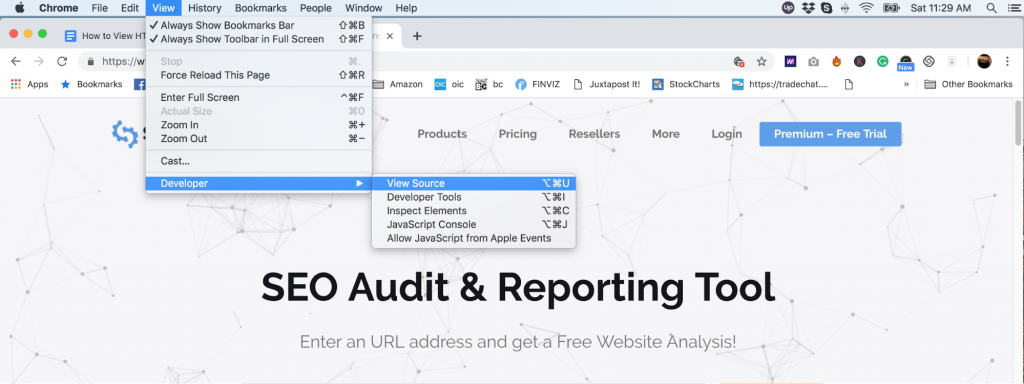
- A terceira opção é navegar até 'personalizar e controlar o Google Chrome' (o ícone no canto superior direito do seu navegador)
- Vá para 'mais ferramentas'
- Em seguida, 'ferramentas do desenvolvedor'


- Escolha ‘Elementos’

![]()
Aqui está como você pode visualizar o código-fonte da sua página usando a ferramenta do desenvolvedor:


Alternativamente, você pode clicar em “Ver código-fonte da página” ou Ctrl+U em vez de usar a ferramenta do desenvolvedor se quiser limpar o ambiente.


Você notará que a URL mudou para view-source:https://www.yourwebsite.com/ e você poderá ver todo o código dessa página específica sem todas as ferramentas:


No entanto, você não poderá ver visualmente qual código é para um conteúdo específico:


Com a captura de tela acima, eu posso clicar com o botão direito em uma palavra ou conteúdo específico e ver o que é. Neste caso, a “Ferramenta de Auditoria e Relatório de SEO” é a <title>
Aqui estão algumas outras instruções para o navegador:
No Mac
Aqui está como visualizar o código-fonte da página no Chrome para Mac
Atalho - Command + Option + U
- Você também pode navegar até ‘view’ e depois ‘developer’
- Em seguida, clique em ‘view page source’


Aqui estão algumas instruções adicionais baseadas na sua preferência de navegador:
PC + Safari
Atalho - Option+Command+U
- Abra o navegador
- No ‘menu’, escolha ‘preferências’
- Navegue até a seção avançada
- Escolha ‘menu de desenvolvimento’
- Navegue até a página cuja fonte da página você deseja visualizar
- No menu de desenvolvimento, escolha ‘mostrar fonte da página’
Alternativamente,
- Clique com o botão direito na página
- Escolha ‘exibir fonte da página’
Note que o menu ‘develop’ precisa ser ativado conforme os passos de 1 a 4 na seção anterior
Mac + Safari
Atalho - Option+Command+U
Abra o navegador
- Clique em ‘Safari’
- Escolha ‘preferências’
- Navegue até a aba ‘avançado’
- Marque ‘mostrar menu de desenvolvimento’
- Clique com o botão direito do mouse ou toque com dois dedos no trackpad
- Escolha ‘exibir fonte da página’ ou ‘inspecionar elemento’
- Clique com o botão direito na página da web cujo código-fonte você deseja visualizar
- Selecione ‘mostrar fonte da página’
PC + Firefox
Atalho - Ctrl + U
- Clique no menu (topo-direito onde você vê um menu ‘hamburger’),
- Desça até ‘web developer’ e clique
- Clique em ‘inspector’
Mac + Firefox
Atalho - Command + U
- Clique com o botão direito na página cuja fonte da página você deseja visualizar
- Selecione ‘fonte da página’
- Alternativamente, navegue até o ‘menu de ferramentas’
- Então selecione ‘Desenvolvedor Web’
- Clique em ‘fonte da página’
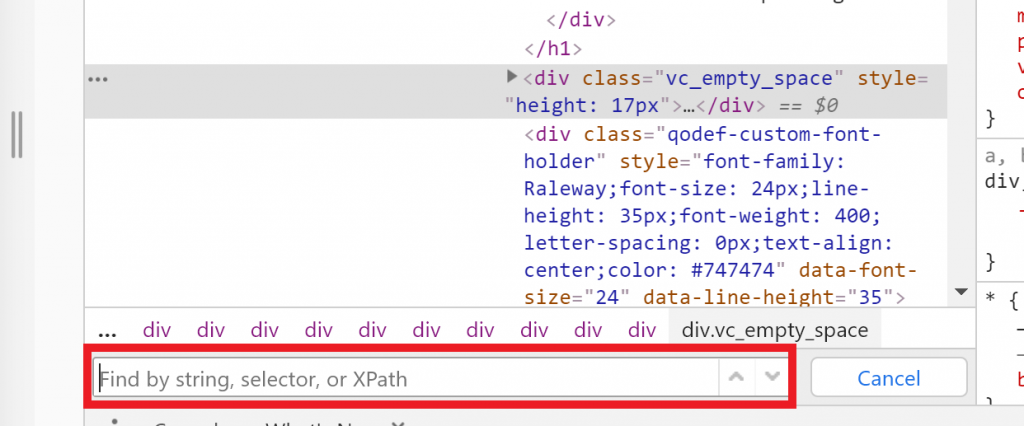
Como acessar uma seção específica do código-fonte no Chrome
Às vezes, o código-fonte de uma página pode ser bastante longo, abrangendo centenas de linhas de código, mas você precisa acessar uma seção específica para alcançar algo. Um bom exemplo aqui é se você está procurando verificar links quebrados. Você pode procurar pela seção específica. Aqui está como proceder:
- Depois de acessar o código-fonte da página (verifique como descrevemos isso na seção anterior)
- Pressione Ctrl +F
- Uma barra de pesquisa aparece


- Digite o que você deseja aqui
- Será destacado. Você pode usar as setas para cima e para baixo para acessar o item específico que está procurando, já que pode haver vários deles
- Depois de terminar, clique em ‘cancelar’
Em conclusão
Nós analisamos como visualizar o código-fonte de um site no Chrome, como visualizar uma seção específica do código e por que você precisa visualizar o código HTML que alimenta o seu site. Como você deve ter notado, as ferramentas de desenvolvedor (Dev Tools) têm infinitas possibilidades no que diz respeito ao que você pode fazer com elas e com o código-fonte da página. Seria ótimo se você pudesse estudá-las mais para detectar rapidamente quaisquer problemas com o seu site. Você pode até mesmo fazer com que elas realizem a auditoria para você. Lembre-se, no entanto, que mesmo que as Dev Tools sejam muito funcionais, você não pode depender exclusivamente delas para realizar uma auditoria SEO completa. Você precisa incorporar outras ferramentas que podem automatizar o processo e torná-lo mais rápido.