
Você deve otimizar suas páginas da web para uma experiência de usuário contínua. Mas como você pode medir a qualidade da experiência do usuário em um site? É aí que entram os Core Web Vitals.
Os Core Web Vitals são um conjunto de métricas usadas para avaliar como os usuários experienciam uma página da web. Eles medem dimensões do site como tempo de carregamento, responsividade e interatividade.
O Google dá importância para a UX, e os Core Web Vitals são parte de uma UX aprimorada. Portanto, melhorar a pontuação dos Core Web Vitals do seu site ajuda a melhorar o SEO.
Neste artigo, vou discutir o que são Core Web Vitals, como eles impactam o SEO e compartilhar as diferentes maneiras de melhorar as métricas de Core Web Vitals para impulsionar a UX.
Vamos começar!
Como/onde encontrar o Relatório de Core Web Vitals?
O relatório Core Web Vitals indica o desempenho da sua página web com base em dados de uso do mundo real. Ele mostra o desempenho da URL agrupado por status, grupo de métricas e grupo de URL (Grupo de páginas web semelhantes)
O Google oferece várias maneiras de medir o desempenho dos Core Web Vitals. Estas incluem:
- Google Search Console
- PageSpeed Insights
- Chrome DevTools
Aqui está como usar essas ferramentas para medir a pontuação dos Core Web Vitals.
Relatório de Core Web Vitals no Google Search Console
Você pode avaliar os Core Web Vitals do seu site por meio do novo relatório no Google Search Console.
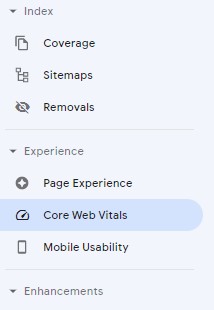
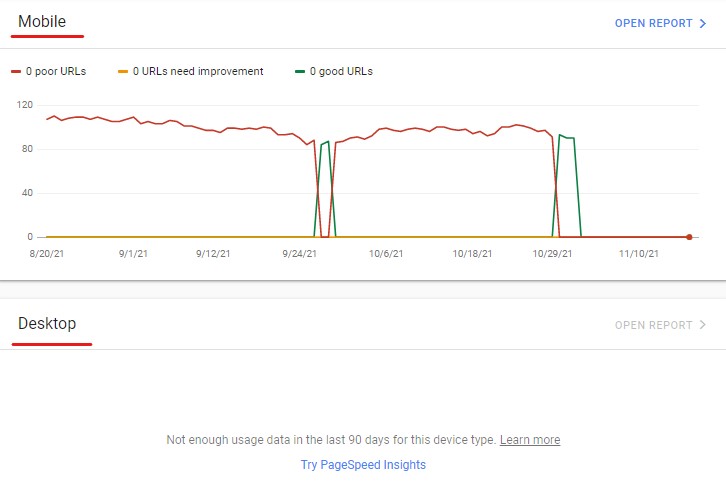
Para encontrar o relatório, vá até "Core Web Vitals" em "Experiência", conforme mostrado na imagem abaixo.

Existem dois relatórios distintos, um para dispositivos móveis e outro para desktop.

Em cada relatório, você encontrará dados sobre URLs e seu desempenho.

Isso é ideal porque você encontrará informações sobre todo o seu site, em vez de apenas uma página. A partir do relatório, você pode identificar páginas da web que precisam de atenção.
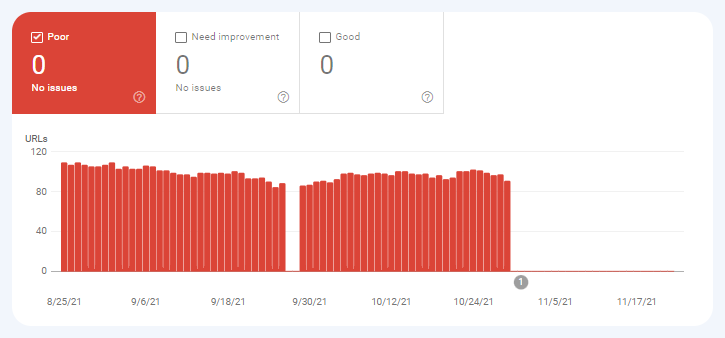
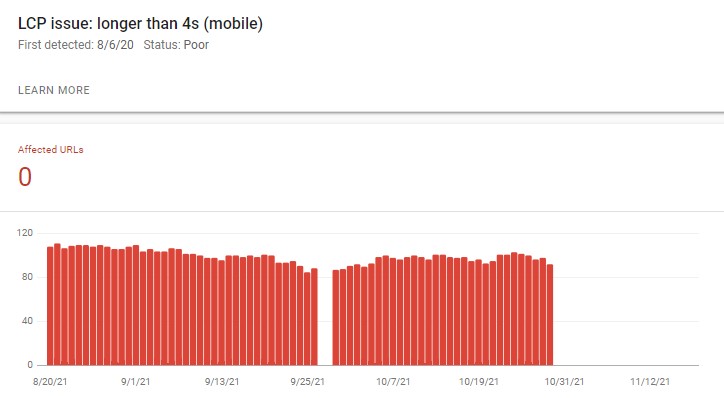
Por exemplo, na captura de tela abaixo, você pode ver que não há páginas com problemas de LCP.

Você pode clicar na URL para ver todas as URLs semelhantes que possuem o(s) mesmo(s) erro(s).
Entretanto, algumas URLs podem ser omitidas deste relatório por falta de dados suficientes para relatar. Isso acontece quando seu site é novíssimo ou tem poucas páginas de destino.
Core Web Vitals no PageSpeed Insights
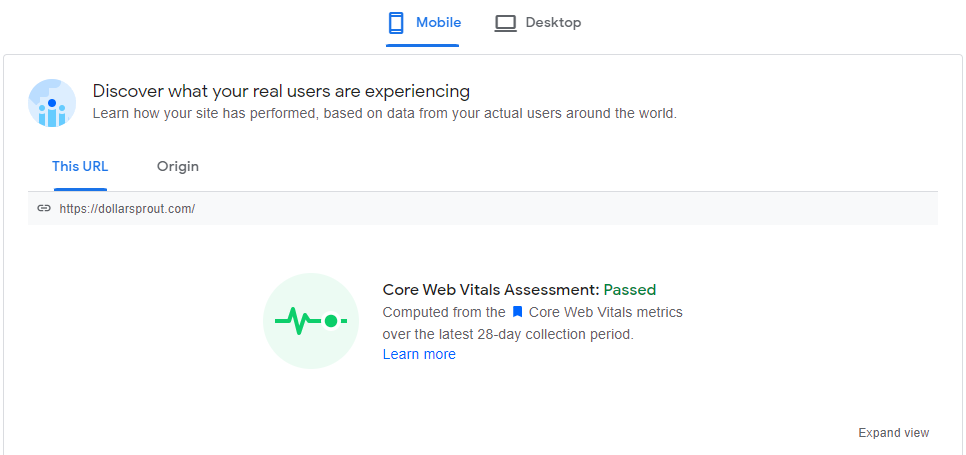
Você também pode avaliar o relatório Core Web Vitals através do PageSpeed Insights da Google (PSI). Este relatório é baseado nos dados do Chrome User Experience Report (CrUX).
Neste relatório, você também encontrará informações adicionais sobre elementos que afetam as métricas do Core Web Vitals. O PSI também fornece sugestões para melhorar a pontuação do Core Web Vitals.
Para obter a velocidade da sua página, simplesmente insira a URL do seu site na caixa fornecida e clique no botão “Analisar”.

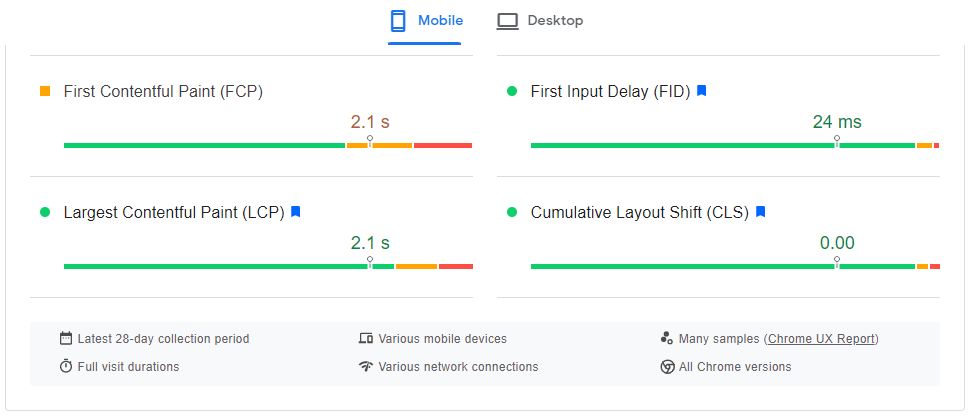
Agora, a ferramenta exibirá o resultado do Core Web Vitals tanto para desktop quanto para dispositivos móveis, conforme mostrado na imagem abaixo.


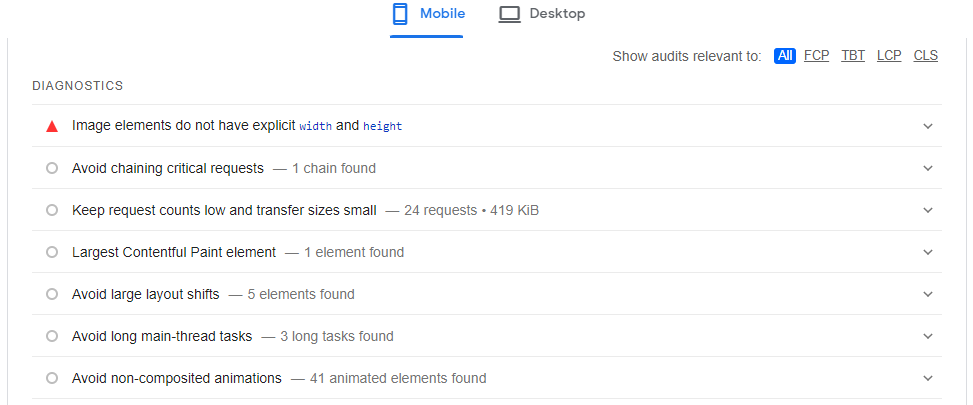
Junto com os problemas, o PageSpeed Insights também fornece várias oportunidades de otimização, como você pode ver na imagem abaixo.

Web.dev
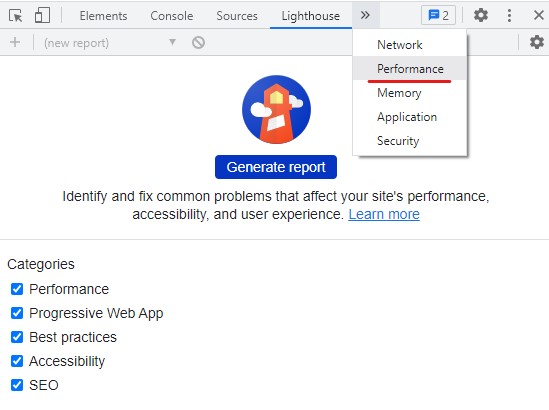
As ferramentas de desenvolvimento atualizadas do Chrome permitem que você encontre e corrija problemas de instabilidade visual em uma página.
Além disso, essas ferramentas também medem o Tempo Total de Bloqueio (TBT).
O TBT é exibido no canto inferior esquerdo da janela.
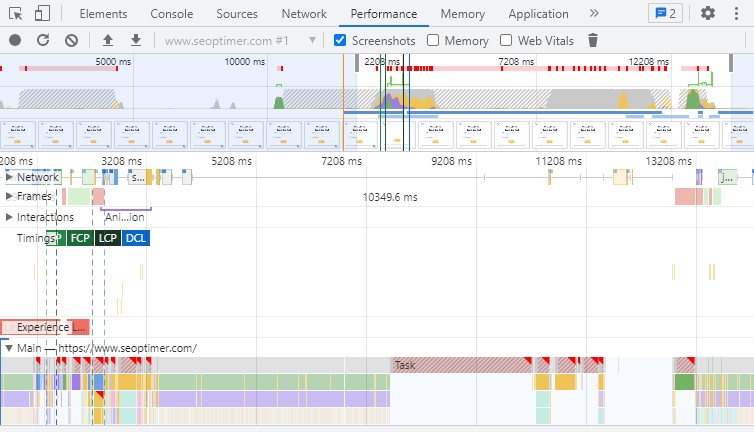
Siga os seguintes passos para analisar os web core vitals usando o ChromeDev tools.
- Para abrir as Ferramentas de Desenvolvedor, clique com o botão direito do mouse, selecione “Mais ferramentas,” e clique em “Ferramentas do desenvolvedor.”
- Navegue até a aba Desempenho.

- Clique no botão de gravação e recarregue a página.

- Uma vez que a página tenha recarregado, pare a gravação.
- Você verá detalhes das diferentes métricas.

Core Web Vitals e Seu Impacto no SEO e no Ranking do Google
Os Core Web Vitals são essenciais para SEO, pois eles dão uma ideia de como os usuários experienciam o seu site.
Quando os visitantes têm uma experiência impecável no seu site, é provável que retornem e também é provável que recomendem o site aos amigos.
Da mesma forma, se a página da web estiver irresponsiva e cheia de pop-ups, eles não visitarão o site novamente.
Portanto, o Google prefere sites que oferecem uma boa experiência, e os Core Web Vitals medem o impacto da UX no seu site.
Componentes dos Core Web Vitals
Aqui estão os principais componentes do Core Web Vitals:
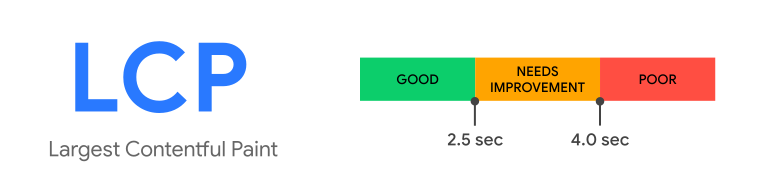
Largest Contentful Paint (LCP)
Esta é uma das métricas que você pode usar para medir a experiência do usuário. LCP mede o tempo de carregamento. Mais especificamente, mede o tempo que leva para renderizar o maior elemento de conteúdo visível na tela do usuário.
Sua página da web precisa carregar rapidamente para criar uma experiência de usuário agradável. Como você já sabe, páginas que carregam mais rápido têm uma classificação SEO mais alta. Além disso, o tempo de carregamento também impacta o engajamento e as taxas de conversão. Então, o que o LCP mede?
Dependendo dos elementos da página, é isso que o LCP considera:
- Imagens
- H1
- Blocos de texto
- Imagens de pôster de vídeo
- Imagens de fundo carregadas dentro da função URL().
Quais Fatores Afetam o LCP e Causam uma Pontuação Baixa?
- Tempos de resposta lentos do servidor: Um servidor lento atrasa o tempo de carregamento e aumenta a pontuação do LCP, pois leva mais tempo para renderizar as imagens na tela.
- JavaScript e CSS que bloqueiam a renderização: Se o JavaScript e o CSS estiverem bloqueados, o conteúdo solicitado demorará mais para ser exibido.
- Tempos lentos de carregamento de recursos: Imagens, vídeos e outros arquivos também podem afetar a velocidade de carregamento e o LCP.
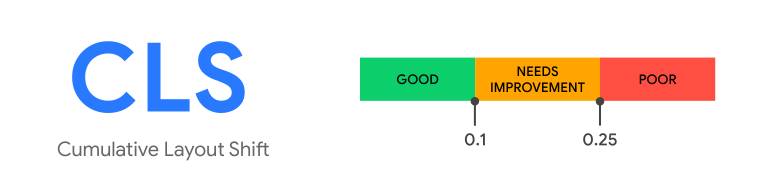
Cumulative Layout Shift (CLS)
Você precisa garantir que os usuários achem fácil interagir com links e botões no seu site para obter maiores conversões.
O CLS é uma métrica que mede a estabilidade visual de uma página. Ajuda a identificar links ou botões que se deslocam após o carregamento de uma página da web. Também mostra os níveis de dificuldade que os usuários enfrentarão ao interagir com o seu site.
Com certeza, você ficará frustrado se uma página da web mudar os elementos enquanto você estiver lendo ou interagindo com ela.
O CLS ajuda a prevenir isso, informando se imagens ou links se deslocam em uma página após o carregamento. Isso ajuda a diminuir as taxas de rejeição e também melhora as vendas e a experiência do usuário.
O Google multiplica a fração de impacto (a porcentagem da visão que mudou) pela fração de distância (o quão longe os elementos se moveram durante a mudança) para calcular sua pontuação CLS.
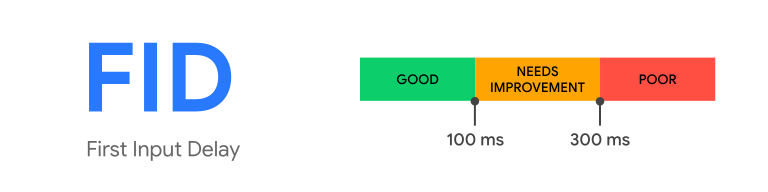
First Input Delay (FID)
O FID é uma métrica que mede a latência de tempo. Este é o tempo entre a primeira interação do usuário em um site, por exemplo, um clique, um deslize ou um toque, e quando a página responde.
Atrasos podem ser frustrantes para qualquer consumidor online. Portanto, é importante garantir que seu site seja responsivo para melhorar o engajamento e a usabilidade em todo o site.
Como Melhorar os Core Web Vitals
Agora que você entende os diferentes componentes dos Core Web Vitals, vamos olhar para os valores/pontuações ideais de cada métrica.
Quais são os Valores/Pontuações Ideais para Core Web Vitals?
- LCP: De acordo com o Google, um LCP de 2,5 segundos ou menos é bom. Se estiver entre 2,5 segundos e quatro segundos, o site precisa de melhorias, e uma pontuação superior a quatro segundos é considerada ruim.
- FID: Para proporcionar uma boa experiência ao usuário, as páginas devem ter uma pontuação FID de 100 milissegundos ou menos.
- CLS: Para uma excelente experiência do usuário, um site deve manter um CLS de 0,1 ou menos.
Como Melhorar o LCP
Aqui está como reduzir o LCP que é maior que 2,5 s ou 4 s em dispositivos móveis e desktop.
Reduza o Tempo de Resposta do Servidor e Melhore o Tempo até o Primeiro Byte
A resposta lenta do servidor é uma das causas de um mau LCP. Para medir o tempo de resposta do servidor, verifique o Time to First Byte (TTFB).
Sempre que você quiser consumir qualquer conteúdo da web, o navegador solicita-o do servidor, e o TTFB mede o tempo que leva para o navegador receber o primeiro byte de informação do servidor. Se você melhorar o TTFB, você melhora o tempo de resposta.
Você pode reduzir o tempo de resposta do seu servidor ao fazer um upgrade para um servidor mais potente. Você pode entrar em contato com sua empresa de hospedagem de sites para discutir as opções disponíveis.
Use uma CDN
Uma CDN ajuda a reduzir a latência de tempo. Se os visitantes da sua página web estiverem localizados longe do servidor, pode levar algum tempo antes que todas as imagens e outros arquivos sejam enviados. Isso aumentará tanto a latência quanto o tempo de ida e volta (RTT).
O RTT é medido em milissegundos e é a duração desde quando um navegador envia uma solicitação até quando ele recebe uma resposta de um servidor.
Contudo, ao usar uma CDN, tanto a latência de tempo quanto o RTT serão reduzidos, não importa onde seus usuários estejam.
Adiar JavaScript
Arquivos JavaScript podem causar uma má pontuação no LCP. No entanto, se você adiar o JavaScript, os arquivos JS serão processados apenas após a análise do documento HTML e a construção da árvore DOM. Como nada estará bloqueando o processo, a métrica LCP irá melhorar.
Remova JavaScript Não Utilizado
Remover JavaScript não utilizado é outra forma de eliminar os recursos que bloqueiam a renderização. Esses arquivos de JavaScript não utilizados bloqueiam o navegador de lidar com outras tarefas de carregamento de páginas. Como tal, isso atrasará o Primeiro Desenho da sua página. Portanto, remover arquivos de JavaScript não utilizados terá um grande impacto no desempenho das suas páginas. Para encontrar a lista de arquivos de JavaScript não utilizados, verifique o relatório do Google PageSpeed Insights.
Otimize Suas Imagens
Para melhorar o LCP, você também precisa otimizar as imagens na sua página da web. Garanta que as imagens carreguem bem tanto em dispositivos móveis quanto em desktop. Peça aos seus desenvolvedores para redimensionar cada imagem de acordo com os requisitos para evitar problemas com o LCP.
Como Melhorar o FID
Aqui estão as principais maneiras de melhorar a pontuação do FID:
Otimize Seu Código CSS
Os arquivos CSS devem ser baixados e analisados para reduzir o impacto no FID. Você pode otimizar o CSS removendo códigos CSS não utilizados ou minimizando e comprimindo seus arquivos.
Otimize Seu Código JavaScript
As tarefas de JavaScript podem bloquear a thread principal do navegador por um período prolongado. Você pode minimizar o tempo em que o JavaScript bloqueia a thread principal por meio de:
- Dividindo tarefas longas em tarefas menores e assíncronas. Mantenha suas tarefas abaixo de 50ms para estar seguro.
- Minimize a quantidade de dados que precisam ser pós-processados no lado do cliente.
- Explore o carregamento sob demanda de códigos de terceiros, como tags ou análises. Eles frequentemente bloqueiam a thread principal.
- Delegue parte do trabalho da thread principal para os web workers. Isso reduzirá a carga de trabalho na thread principal e melhorará o FID.
Remova quaisquer Scripts de Terceiros Não-Críticos
Scripts de terceiros podem ter um impacto negativo no FID. Portanto, você deve manter os scripts de terceiros em seu site no mínimo para ter um excelente valor de FID.
Como Melhorar o CLS
Deslocamentos de layout podem ser desanimadores e irritantes. Aqui estão algumas das principais maneiras de corrigir problemas de CLS:
Reserve Espaço para Anúncios, Incorporações e iFrames
Os anúncios geralmente são carregados de forma assíncrona e podem resultar em um deslocamento. Portanto, você precisa reservar espaço para eles antecipadamente.
Em algumas instâncias, a rede de anúncios não entrega o anúncio. Não colapse o contêiner se isso acontecer, pois causará uma mudança de layout. Em vez disso, use um espaço reservado.
Otimizar a Entrega de Fontes (FOUT/FOIT)
Não otimizar suas fontes também pode levar a deslocamentos de layout.
Quando um navegador precisa de uma fonte da web, qualquer elemento que use a fonte ficará oculto até que o recurso da fonte tenha sido completamente baixado. Isso é conhecido como o flash de texto invisível (FOIT).
Os navegadores permanecem neste modo até que o personalizado seja carregado, criando um flash de texto sem estilo (FLOUT). Para evitar deslocamentos de layout resultantes de diferentes fontes, seu site deve carregar menos linhas de fonte.
Dimensões de Tamanho para Mídia
Uma das correções mais fáceis para o CLS é adicionar atributos de altura e largura a imagens e vídeos. Isso permite que os navegadores saibam quanto tempo alocar para cada vídeo ou imagem antecipadamente.
Se você não adicionar esses atributos, a próxima imagem se deslocará para dar espaço a ela depois que carregar. Você pode encontrar as dimensões da imagem ou vídeo que você fez upload abrindo o DevTools e navegando pelo elemento.
Desativar Animações
Você pode criar elementos poderosos com CSS/JS. No entanto, eles podem causar deslocamentos de layout. Se você precisar incluir animações, certifique-se de que elas proporcionem contexto e continuidade de um estado para outro. Caso contrário, evite animações.
Conclusão
Em resumo, Core Web Vitals são as medições que o Google usa para avaliar a velocidade de uma URL específica. Seus componentes principais são LCP, FID e CLS, e essas métricas medem diferentes aspectos da experiência do usuário. Como a experiência do usuário é importante para aumentar vendas e conversões, você deve sempre se esforçar para melhorar suas pontuações.
Lembre-se de usar o Google Search Console e o PageSpeed Insights para monitorar o desempenho da sua página. Essas ferramentas refletirão com precisão como os usuários experienciam o seu site. Comece a otimizar sua pontuação em Core Web Vitals para melhorar o seu SEO.